На SEOmoz появилась очередная полезная статья, посвященная внутренней оптимизации сайта. Автор статьи MariaSEO.
Структура сайта
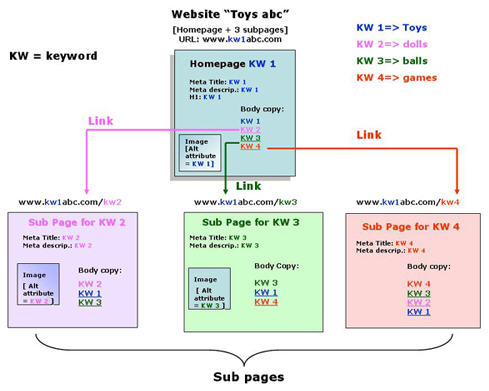
Предположим, что у вас есть сайт, который состоит из главной и трех внутренних страниц. На этом сайте продаются игрушки и называется он, соответственно, toysabc.com. Представим, что для каждой страницы вы отобрали по одному ключевому слову (естественно, их может быть больше) — всего 4 ключевых слова (KW):
- KW 1 — игрушки (главная страница, синий)
- KW 2 — куклы (внутренняя страница, розовый)
- KW 3 — мячи (внутренняя страница, зеленый)
- KW 4 — настольные игры (внутренняя страница, красный)

Как только вы определите список ключевых слов, вы сможете:
- подобрать URL для каждой страницы;
- решить, какие страницы сайта и под какие ключевые слова затачивать;
- заполнить мета-тэги (meta title, meta description, H1 и т.д.);
- оптимизировать текст страниц под выбранные ключевые слова;
- добавить ключевое слово в alt-тэг, если на странице будет размещено изображение;
- перелинковать главную и второстепенную страницу, используя правильный якорь ссылки.
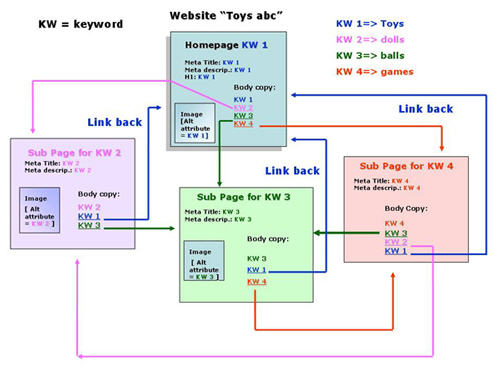
Если внутренние страницы сайта посвящены одной тематике, вы должны перелинковать их между собой и с главной страницей сайта (кроме всего прочего, это поможет добиться эффекта двойной выдачи).

Перелинковка страниц сайта (предпочтительнее в тексте, чем в меню навигации) важна по двум причинам: первая причина — юзабилити (посетитель быстро находит нужную информацию), вторая — индексирование страниц (поисковик так же быстро находит новые страницы).
- Исследование Джекоба Нильсена показало, что посетители тратят намного больше времени на просмотр содержимого сайта, чем на изучение его стандартных элементов: шапки, подвала и боковых колонок, где, как правило, располагается навигация сайта.
- Поисковые боты переходят по ссылкам в тексте, что повышает шансы на индексирование страницы. Кроме того, вы можете выбирать нужный якорь ссылки и при необходимости менять его.
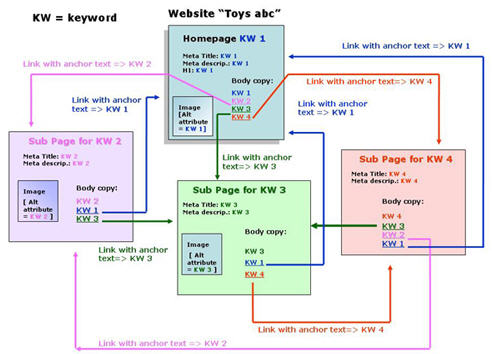
Последний рисунок поможет вам подобрать правильные
- адреса страниц;
- мета-тэги;
- направление и якорь ссылок на главную и внутренние страницы;
- содержимое alt-тэга для изображений на страницах сайта.

Данная схема может применяться для сайтов любых размеров.
В основу данного материала легли статьи Randfish: My Personal Opinion: 90 % of the Rankings Equation Lies in These 4 Factors и Best Practices for Targeting Generic & Specific Terms & Phrases.
Записи по теме:
- Как проверить уникальность контента
- Поисковая оптимизация Интернет-магазина
- Увеличение конверсии Интернет-магазина
- Создание SEO-империи


Хорошая статья.
Несколько пожеланий/рекомендаций – в титле прописывать также название статьи и если можно версию для печати сделать 😉
Есть над чем подумать 🙂
Андрей, в смысле на блоге версию для печати сделать?
Это идея!
А с названиями вряд ли что выйдет. Как правило, они длинные, поэтому я стараюсь сжать их и выразить в заголовке суть статьи.
Да вроде названия не очень и большие
А верси для печати обычно просто отдельным файлом css под печать делается, в нем скрываются ненужные элементы (менюшки, шапка, форма для комментов, комменты возможно)
Версия для печати готова. Прошу любить и жаловать 🙂
эта статья сразу навевает кучу идей, спасибо
У вас кодировка блога выставлена неправильно
при заходе с компьютере на котором нет русских сетингов все плывет
Спасибо, Homelessin.
В ближайшем будущем постараюсь решить эту проблему.
тайтлы у тебя не прописаны к постам. открыл пару вкладок – а везде одно и тоже 🙂
неудобно.
Самое главное сделать перелинковку страниц максимально естественной, а это сложно вписывается в схемы, особенно “идеальные” 😉
Толковая статья, спасибо за перевод! 😉
bulldozer, извини, к каким именно постам?
Заголовки постов в заголовке страницы (там где Profit Hunter).
В перелинковке с ключевыми словами лучше не переусердствовать. Ходит мнение, что по стуку конкурентов Яндекс может это засчитать за поисковый спам.
Приношу извинения за недосмотр с тайтлом. После обновления дизайна недоглядел и не убрал тэги. Теперь все ок.
Спасибо за перевод.
ЗЫ в качестве благодарности фикс для цсс:
в “#commenttop div” (файле style.css строка 386)
добавь “min-height:88px;”
Спасибо, Константин. Добавил.
Спасибо за путёвый перевод!
То что пользователь тратит больше времени на изучение содержания, а не элементов дизайна, никоим образом не делает приоритетной внутреннюю перелинковку по отношению к навигационной. Никогда целенаправленно пользователь не будет выискивать в контенте ссылки на другие разделы, он по привычки будет искать привычную всем навигацию по сайту. Более того, перелинковка внутри контента отвлечет пользователя от ознакомления с информацией, если ссылка (что бывает не редко) контрастна по отношению к тексту. Так же, ссылки внутри текстов, зачастую открываются не в новом окне, а в текущем, что уведет посетителя с текущей страницы на другую, не позволив ему получить информацию в полном объеме.
Скорее всего я что-то не так понял, читая эту статью, но перелинковка страниц сайта штука сложная и заумная. Нет общего рецепта, в каждой ситуации подход уникален. Главное – определиться самому, куда должен попасть пользователь в конце своего маршрута по сайту, исходя из этого и стоить карту перелинковки (т.е. исходить из обратного).
SE – второстепенно. Сделать сайт идеальным для SE – ерунда. Гораздо сложнее сделать сайт для человека. Еще сложнее повысить конверсию трафика на своем ресурсе, особенно когда он уже работает.
raine, согласен с тобой! У каждого сайта есть своя собственная цель, а следовательно нету единственно волшебного алгоритма по ее достижению 😉
А еще хочется отметить, что на картинках указывается KW (ключевик) на самого же себя. Если ссылкой – то это не по Лебедевски =))) А если не ссылкой – то это тупо будет выглядеть … но поисковики оценят 😉