Сегодня плотный урок. Правда, вы уже знаете половину из того, что сегодня будет публиковаться. Итак, поехали!
Заводим блог на WordPress.com

https://ru.wordpress.com/signup/
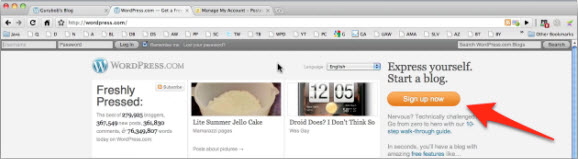
Кликаем по ссылке, попадаем на главную страницу блог-сервиса. Жмем на кнопку Sign Up.

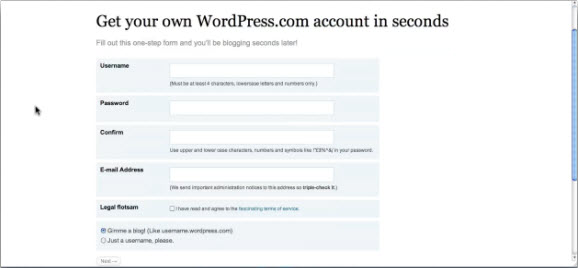
По-старинке, вводим логин (Username), пароль, адрес почты. Ставим галку, соглашаясь с правилами. Также мы можем указать, создавать нам блог сразу или нет. Если соглашаемся, то имя “домена” блога будет совпадать с логином. Поэтому, желательно ключевое слово в логине. С этим ясно, полагаю. Возьмите себе за правило пользоваться ключевиками.
Примечание: Регистрация и работа в среде wordpress существенно облегчается благодаря мультиязычности. Поэтому, выбираем русский и регимся. Урок переводится с анлийского. Посему скрины все будут на английском.
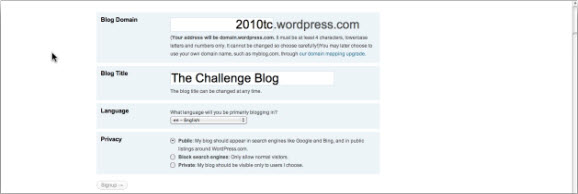
Жмем Next. В следующей форме нам нужно вписать название блога, выбрать язык блога и указать приватность блога.

Для заголовка блога я использую релевантное слово моей микро-ниши. После жмем кнопку Signup.

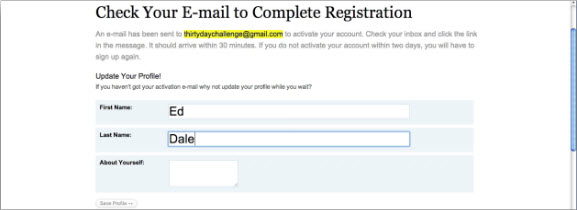
В этом окне прописываем имя/фамилию и информацию о себе. Жмем на кнопку. Все, блог создан. Теперь его надо настроить.
Настройка WordPress блога
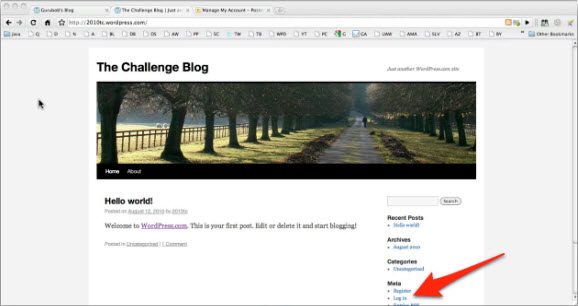
После того, как я активировал блог по ссылке, присланой на указанный ящик, я могу зайти на страницу созданного блога. В моем случае – 2010tc.wordpress.com. По-молчанию, вы увидите стандартный шаблон блога на базе движка WP 3.0 (текущая версия).

Чтобы изменить шаблон и т.д. и т.п., нужно войти в административную панель блога. Кликаем по ссылке Log In либо дописываем к адресу блога wp-admin: 2010tc.wordpress.com/wp-admin. Жмем Enter 🙂 Результат будет одинаковым.

Попадаем в заветную панель администрара. Здесь мы и царь и бог. Что нам нужно изменить, добавить или удалить или … ?
Рассмотреть все возможности WordPress не представляется возможным. Особенно с выходом версии WP 3.0, которая по своей функциональности доганяет уже Joomla. WP 3.0 стал очень гибким в коде.
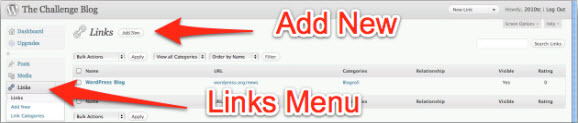
В рамках урока обращу внимание на главную задачу – создание обратной ссылки на наш стенделон сайт. Для этого в панели управления находим меню Links.

Далее кликаем по кнопке Add New.

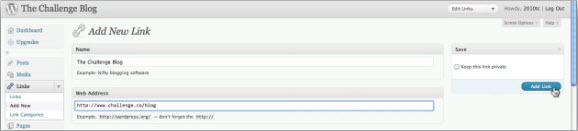
Для ссылки прописываем имя – это будет наш анкор. Ну, и сам URL в поле адрес. После сохранения добавленную ссылку увидем в сайдбаре блога. Это ссылка будет сквозной.

Блог на WordPress.com удобно использовать как сателлит основного сайта. Также можно еще и трафика получить. Но, это отдельная тема.
P.S. Я опустил рассмотрение вопроса изменение шаблона для блога, настройка виджетов и для чего они нужны и т.д. Все это вы увидите в видео. Визуально все подробно ясно, даже без глубокого знания английского.
Добавление блога WordPress в Posterous
Эту тему мы уже проходили. Смотри урок Posterous – паблик через почту и кросспост. Модуль 3. День 4. Для тех, кто любит 3D 🙂 смотрим видео урока.
Заводим блог на Tubmrl

Процедура регистрации похожа как для WordPress. Жмем на ссылку. Нам сразу откроется форма для регистрации. Вписываем свой e-mail, пароль и желаемый домен блога. Что вписывать в имя домена помните? … После жмем на большую кнопку Sign up and start posting!
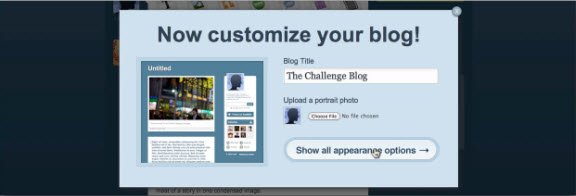
Далее вводим капчу. Я выбрал опцию не создавать первый пост сразу I didn’t want to create a first post. Tumbrl предложит настроить наш блог.

Прописываем заголовок блога. В моем случае – это The Challenge Blog. Фотку загрузим позже. Кликаем на кнопку Show all apprearange options и входим в панель доп настроек.

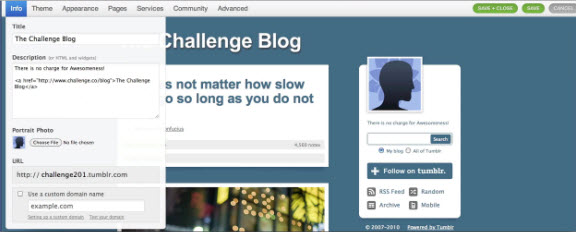
Это админ панель. Что нам нужно сделать? Обратные ссылки. Где их можно поставить? Когды вы вошли в админ панель, то по-умолчанию раскрывается меню Info. Там есть есть поле Description (описание), Вот здесь мы ссылку и разместим. Ссылка вида:
<a href="http://www.YOURDOMAIN.com">YOUR ANCHOR TEXT</a>

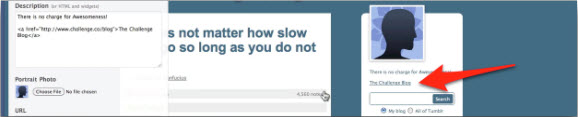
Все. Ссылка размещена. Она также сквозняком будет отражаться на всех страницах Tumbrl блога.
Добавление блога Tumbrl в Posterous
Добавляем аналогично блогу WordPress. В видео это показано.
Заводим блога на Identi.ca

Identi.ca – это сервис микро-блоггинга. Типа Twitter.
Создаем аккаунт Identi.ca

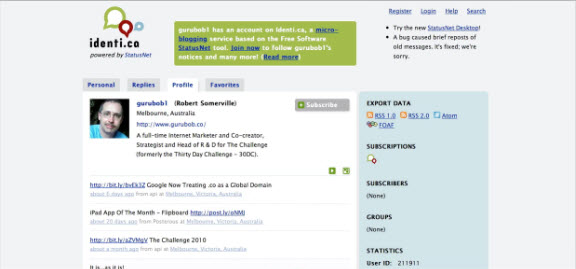
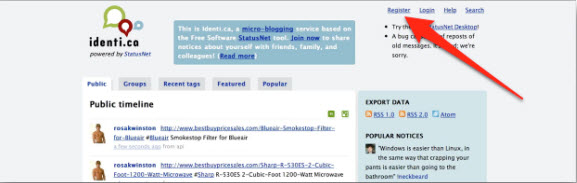
Приятным сюрпризом будет увидеть главную страницу на русском языке. Система автоматом определяет ваше географическое положение и соответсвующий ему язык. Жмем на кнопку Register. В появивишейся форме заполняем данные о себе, вводим капчу, жмем на кнопку Register.
Identi.ca отправит вам на почту ссылку для активации аккаунта. Далее авторизируемся на Identi.ca, редактируем профиль и вставляем ссылку.
И не забудьте довавить свой Identi.ca аккаунт в Posterous.
Видео урока
- Введение от эда Дейла
- WordPress.com
- Tumblr Blogs
- Identi.ca Micro-blog


мне кажется это лишним на блоге :/
Это вы о чем? Ваш комент в стиле “зашел, увидел, оставил”?
Спасибо, завтра ещё раз все уроки прочитаю и буду приступать)
Новичкам будет полезно почитать данный пост. WordPress – классный движок, простой и хорошо поддается раскрутке.
Да не плохо разжевали, спасибо!
WordPress поднялся конкретно по кодингу. Движек очень удобный и гибкий. Все мои сайты на нем. Да и поисковики его любят.
На счет того, что поднялся – еще как! По сравнению с первыми версиями последняя – небо и земля.
попробуем так как написано сделать, думаю не помешает