В этом видео Энди Эдмондс (сотрудник Stompernet) рассказывает о том, как дизайн сайта влияет на конверсию. Данный урок не содержит каких-то мегаоткрытий, скорее, это обзор наработок, собранных за несколько лет ведения бизнеса.
С другой стороны, эти “избитые истины” позволяют одному только Энди Дженкинсу зарабатывать до нескольких миллионов долларов в год с одного Интернет-магазина. Так что прислушаться к советам этих ребят стоит — что такое заработок в Интернете они знают непонаслышке 🙂
Объем видео — около 130 Мб, поэтому подгружаться оно будет достаточно долго.
Видео “Как удвоить конверсию сайта”
Вам интересно знать, как ведет себя посетитель, попав на ваш сайт? Уверен, что да. Потому что даже если вам не удастся попасть на первое место в выдаче Google, вы все равно сможете увеличить свою прибыль, если научитесь выжимать максимум из уже имеющегося трафика.
Прежде чем приступить к изучению материала, откройте страницу с видеороликом (даже если у вас диал-ап) и под окном с видео (теперь и справа от него) найдите ссылку
![]()
и перейдите по ней. StomperScrutinizer — это инструмент, эмулирующий взгляд человека. С его помощью вы сможете определить, что видит и чего не видит посетитель на вашем сайте. Подробнее о скачивании и установке StomperScrutinizer я расскажу в конце поста.
Суть проблемы
Неправильное расположение элементов сайта может стоить вам существенной части прибыли. Вот несколько примеров:

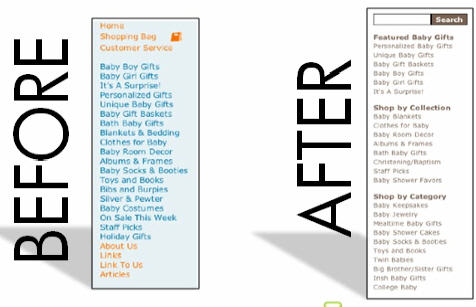
Казалось бы, меню как меню. Однако такое меню может снизить прибыль владельца сайта на целых 25%. Идем дальше.

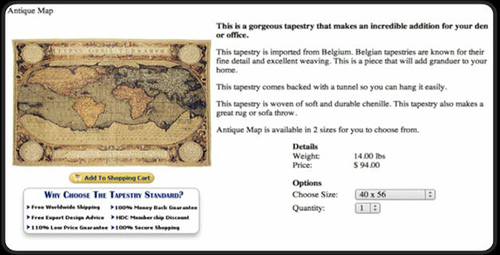
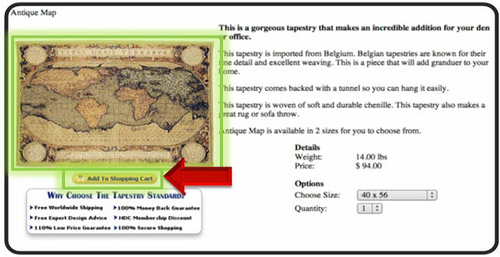
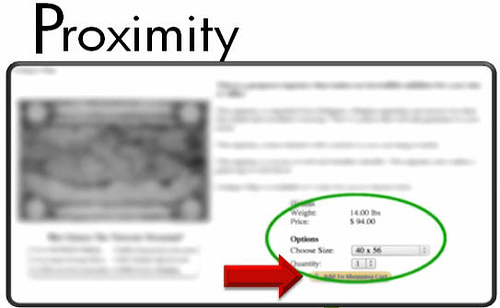
Красочное изображение, толковый текст, наличие цены и описания товара. Казалось бы, что здесь может быть не так? Однако такая раскладка снижает количество желающих положить товар в корзину на те же 25%.

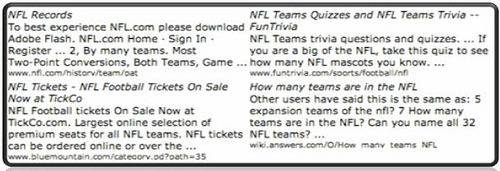
Эта страница идеально заточена под определенные ключевые фразы. Более того, контент полностью соответствует тому, что на этой странице ищут посетители. Однако из-за шрифта и расположения информационных блоков владелец ресурса теряет до 14% покупателей.
Причины такого “странного” поведения посетителей
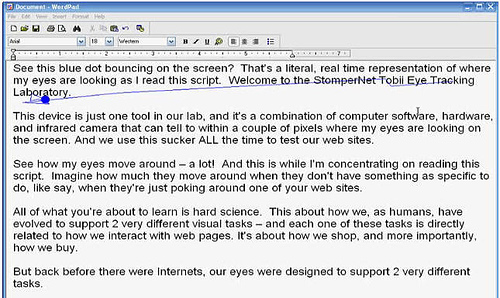
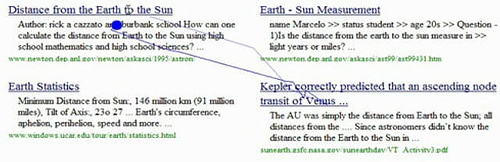
Посмотрите на скриншот.

Видите синюю точку и след за ней? Эта точка показывает, как движутся глаза Энди во время чтения текста (очень хорошо видно на видео). Энди и компания пользуются данным инструментом, сочетающим в себе софт, железо и инфракрасную камеру, каждый раз, когда им нужно подкорректировать дизайн какого-то сайта.
Наши глаза движутся неравномерно. Взгляд хаотично перемещается из одной точки в другую, придерживаясь определенного диапазона в одну или несколько строк, если вы внимательно читаете текст, или на весь экран, когда вы от нечего делать блуждаете по сайтам.
Все, что расскажет в этом видео Энди Эдмондс, основано на научных данных, которые помогут понять, почему мы реагируем на дизайн сайта так, а не иначе, и почему одни сайты подталкивают нас к действиям, а другие вызывают желание поскорее закрыть страницу.
Два типа зрения
В центре нашего глаза находится так называемая центральная ямка. Она отвечает за восприятие цвета и деталей. В доисторическое время способность фокусировать зрение помогала человеку найти плоды, ягоды и другие продукты питания.

Остальная часть сетчатки отвечает за периферийное (или боковое) зрение. Она реагирует на движение и контраст. Этот тип зрения позволял пещерному человеку вовремя заметить приближение хищника.

Оба типа зрения взаимосвязаны. В то время как центральная ямка фокусируется на одной части изображения, периферийное зрение ищет контрастные элементы, за которые может “ухватиться” взгляд, и как только оно их находит, взгляд перемещается к этим элементам.
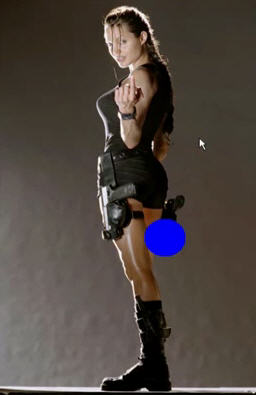
В качестве доказательства Энди Дженкинс взял фотографию Анджелины Джоли и показал, как движутся его глаза по экрану. Как он не пытался удержать взгляд на лице актрисы, периферийное зрение тянуло его к другим “элементам изображения” и в конечном счете оно добилось своего.

Конечно, мы видим не глазами, а мозгом, который интерпретирует все посылаемые ему сигналы и затем складывает их в общую картинку. Однако очень важно, что мы видим. И от этого что во многом зависит успех вашего Интернет-бизнеса.
Далее слово берет Энди Эдмондмс, по образованию — когнитивный психолог, по призванию — специалист по юзабилити и конверсии.
Наши глаза могут совершать до 50 движений в секунду. Даже когда мы концентрируем внимание на отдельных деталях, наши глаза не стоят на месте.

Движения глаз можно разделить на основные и второстепенные. Основные позволяют выделить главные элементы страницы, тогда как второстепенные отмечают сопутствующие детали. Но самое важное здесь то, что когда наши глаза движутся, мы остаемся слепы.
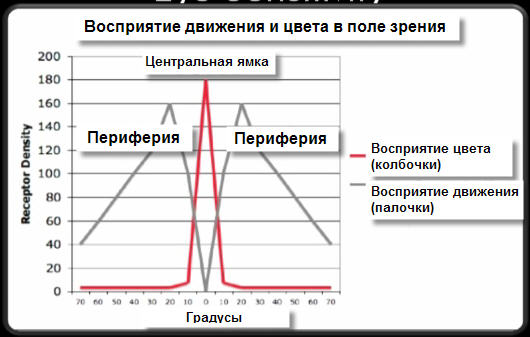
Из школьного курса биологии вы должны помнить, что cетчатка глаза состоит из колбочек и палочек. График показывает, что и как хорошо мы видим на мониторе.

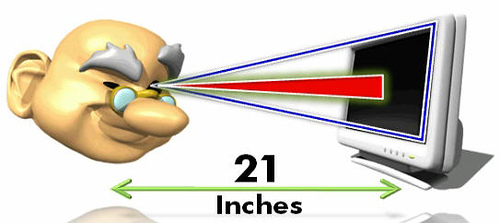
Поскольку именно центральная ямка глаза отвечает за восприятие цвета и деталей, восприятие сайта и его отдельных частей будет зависеть от того, сможете ли вы захватить внимание посетителя своим предложением и сможете ли вы вместить это предложение в те 2-3 градуса, где взгляд максимально сфокусирован.

Если вы смотрите на экран с расстояния в полметра, изображение на экране будет занимать 20 градусов вашего поля зрения. Т.е. вы будете видеть (в деталях и цвете) только 1/10 часть экрана. Если же вы сидите ближе к монитору, то и того меньше.
Разбор полетов
Первый пример — страница с сайта Энди Дженкинса.

Изначально предполагалось, что рисунок привлечет внимание посетителя, и тот, просмотрев его, сможет сразу же добавить его в корзину. Предположение разумно, но… После того, как Энди и компания отследили поведение среднего посетителя на странице, обнаружилось, что такая раскладка страницы приводит к 25%-ой потери прибыли.
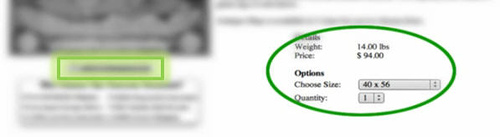
И все потому, что здесь не учтен один момент. Каждый покупатель, прежде чем отправить товар в корзину, смотрит на цену. Вот, что он видит (для определения границ фокуса используется StomperScrutinizer):

Да, кнопка “Добавить в корзину” находится совсем рядом. Но чтобы ее найти, нужно время, а время уменьшает конверсию.
Стоило Энди поместить кнопку под этим блоком на всех страницах сайта

и количество добавлений товара в корзину выросло на 25%.
Чтобы правильно разместить элементы на странице, вы должны понимать цель посетителя — узнать цену товара — и при этом не забывать о своей цели — продать товар. Если вам удастся правильно определить эти цели и соединить их, конверсия сайта определенно вырастет.
Кроме того, что вы увеличите объем продаж, вы избавите посетителя от лишних действий. А если посетитель отметит для себя, что ваш сайт удобен и прост, его лояльность к вам вырастет.
Важность отступов и пустых строк
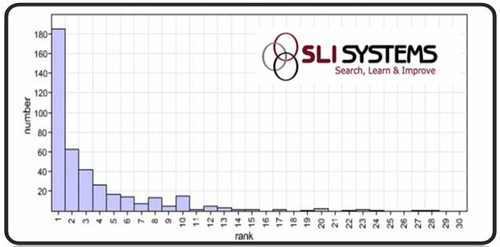
Посмотрите на график распределения посетителей в зависимости от положения сайта в первой десятке выдачи Google:

Обратите внимание на 10-ую позицию. Последний сайт в списке получает практически столько же трафика, сколько получает 5-ый. Занятно, не так ли?
Однако такое поведение предсказуемо. Здесь задействованы два фактора: Во-первых, последний пункт в списке удобочитаем — за ним идет пустая строка:

Во-вторых, посетитель становится перед выбором: перейти на следующую страницу, которая будет неизвестно сколько загружаться, которую еще нужно будет прокрутить и на которой будут неизвестно какие сайты, или остаться на этой странице и попробовать последний из вариантов. И здесь срабатывает банальная лень — в большинстве случаев пользователь выбирает второй вариант.
Для рядового пользователя простота зачастую имеет большую важность, чем даже качество. Человек всегда выбирает лучший из доступных вариантов, даже если этот вариант предполагает банальную простоту, а не объективное качество.
И когда посетитель заходит на ваш сайт, он в первую очередь обращает внимание на простоту сайта: шаблон, навигацию, расположение частей, шрифты и цветовую схему. На все это у пользователя уходит 1-2 секунды. Если сайт покажется ему слишком сложным, он без раздумий закроет страницу и откроет другой сайт.
Простые решения
Первое, что вы должны сделать, — это разбить колонку навигации на блоки. (Пример взят с реального сайта Энди Дженкинса).

На колонке справа пункты разделены по блокам, которые воспринимаются намного легче, чем мешанина из пунктов и категорий, как в меню справа. Да и глаза устают меньше.
В результате такого нововведения количество отказов на сайте уменьшилось на 25%, а прибыль выросла на 10%. Тому есть две причины:
- Простота в использовании. Каждый посетитель сознательно или подсознательно сравнивает ваш сайт с другими сайтами. Он категоричен в своей оценке. В его глазах ваш сайт либо хорош, либо плох; либо прост, либо сложен; либо полезен, либо бесполезен. И если ваш ресурс хорош и прост, человек это оценит и запомнит.
- Легкость поиска. Меню разбито на блоки. У каждого блока есть заголовок-якорь, за который цепляется взгляд.

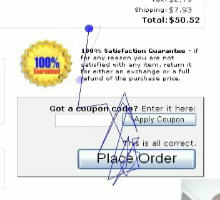
Вот пример того, каким не должно быть меню (кстати, это тоже сайт Энди Дженкинса — таким он был в прошлом):

Вместо того, чтобы за что-то зацепиться, взгляд посетителя бегает по странице от одной колонки меню к другой, затем к изображению товара, затем снова к меню и снова по кругу.
Структура меню и сайта
Максимально упростите структуру сайта в целом и меню в частности. Разбейте сайт на небольшие блоки. Во главе каждого блока поставьте элемент, который будет привлекать внимание, будь-то название блока в колонке меню или изображение товара в теле страницы.
Совет: Разбивая меню на блоки, ограничьте число пунктов в каждом блоке 7 (+/- 2) названиями.

Конечно, те из вас, кто не владеет Интернет-магазином, вряд ли смогут применить выше изложенную информацию о меню и его скрытых возможностях.
Но даже если у вас есть простой информационный сайт или блог и вы продвигаете через него свой или партнерский товар, вы тоже можете увеличить конверсию за счет правильного расположения информационных блоков на странице.
В качестве примера Энди взял несколько раскладок и сравнил их юзабилити. Вот первая из них:

Обычная раскладка, 4 оптимизированных информационных блока, заголовок, текст, ссылка… Однако это одна из худших раскладок, какие только можно представить.
Энди провел небольшой тест. Посетители сайта должны были ответить на несколько вопросов. На каждый из вопросов было 4 варианта ответов, которые были представлены, как показано на рисунке выше. Посетителям приходилось долго искать правильный ответ, потому что раскладка была неудобной. По этой же причине, они часто ошибались. Во многих случаях они тыкали наугад.
Результат теста: ответы были неточны и на выполнение теста уходило много времени. Соответственно, отношение посетителей к тесту было скорее отрицательным, чем положительным.

А вот пример хорошей раскладки:

Посетитель за несколько несколько секунд изучает заголовки, затем быстро прочитывает текст под заголовком и дает ответ. В результате такого изменения раскладки процент правильных ответов увеличился. Более того, время на поиск верного ответа сократилось на 15%. Казалось бы, 15% — ерунда, однако посетитель чувствует разницу.
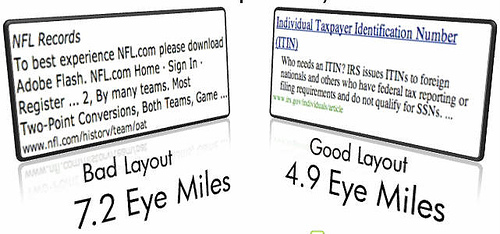
5200 пикселей = 1 миля
Наши глаза устают. Это факт. Для глаз пробежаться по 5200 пикселям равнозначно тому, что для ног пройти 1 милю. Именно поэтому нам приятно смотреть на правильно структурированные колонки меню и небольшие информационные блоки. Так мы быстро находим информацию и наши глаза меньше устают. Теперь сравните расстояние, которое “проходят” глаза по хорошей и плохой раскладкам:

Основные принципы создания удобной и привлекательной раскладки Энди Эдмондс описывает акронимом CRAP (если не знаете, как переводится это слово, посмотрите в словаре 🙂 ). Теперь по порядку:
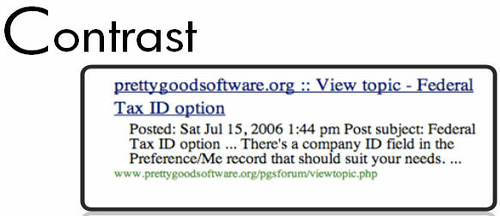
Контраст

Отступ в конце каждого блока, выделение заголовка и адреса цветом, разная величина шрифта.
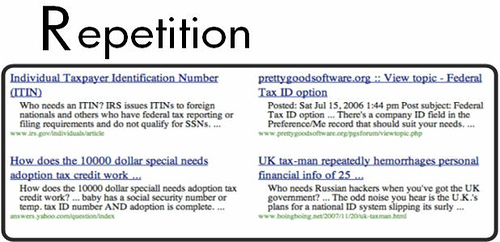
Повторение

Все блоки одинаковы внутри одной страницы и на других страницах. Предсказуемость раскладки еще больше упрощает ее использование.
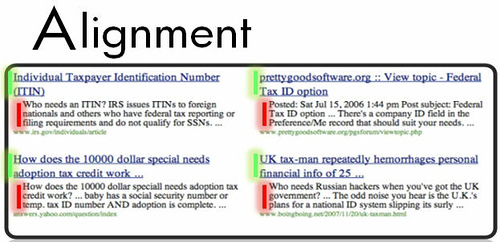
Выравнивание

Вы должны не только унифицировать информационные блоки, но еще и правильно расположить их на странице. Правильные геометрические фигуры рулят 🙂
Близость

Не далеко и не близко. Элементы блоков должны расположены так, чтобы переход от одного блока к другому (или внутри блока) был максимально быстрым.
В качестве примера хорошей раскладки Энди приводит сайт Tapestry Standard.

Благодаря использованию StomperScrutinizer и соответствующим изменениям на сайте, Энди удалось увеличить показатель конверсии сайта до 3%.
Пройдитесь программкой по сайту и посмотрите, как там все по-умному сделано (или посмотрите видео). Вот несколько скриншотов:

“Бесплатная доставка” выделена цветом.

Контрастная категория меню и контрастный рисунок на периферии.

Контрастная ссылка.

Лицо выступает визуальным якорем для посетителя. Рядом с лицом идет описание выгод для посетителей: манибэк, онлайн чат и помощь специалиста по оформлению интерьера.
Немного о кнопках

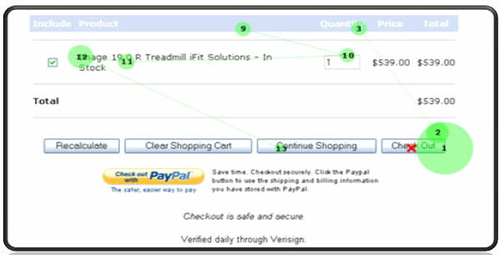
Это стандартная страница заказа. Как видите, посетитель сразу находит кнопку оплаты товара, поскольку в подавляющем большинстве случаев такая кнопка стоит последней (вспомните кнопки “Дальше”, “Продолжить” — они тоже стоят последними).
Кнопка оплаты (или добавления товара в корзину) должна быть последним активным элементом страницы или информационного блока. Так она привлечет максимум внимания посетителя.
Также обратите внимание на расположение кнопки “Вернуться в магазин”. Она стоит второй справа — непосредственно перед кнопкой “Оформить заказ”. Здесь срабатывает принцип близости.
Zoom
Наши глаза имеют еще одну особенность: они могут бегло сканировать текст, не обращая внимания на детали, и наоборот, присматриваться к деталям в тех метах, которые привлекают их внимание. Следовательно, вы должны предоставить читателю якоря (контрастные элементы), за которые сможет зацепиться его взгляд.
Вот краткий список таких якорей:
- контрастные элементы;
- шрифты;
- лица;
- ссылки;
- пустые строки (отступы);
- изображения;
- фотографии;
- видео или анимация.
Естественно, все должно быть в меру.
Резюме
- Милисекунды имеют значение. Посетитель должен принимать решения так быстро, как это возможно. Не мешайте ему.
- Пустые строки и отступы так же важны, как и контент. Они выделяют элементы сайта.
- Посетитель сравнивает ваш сайт с другими сайтами. Постарайтесь не упасть в грязь лицом.
- Разбейте сайт на блоки. Это значительно упростит использование сайта.
StomperScrutinizer
Теперь вам нужно скачать и установить StomperScrutinizer. Прежде чем скачать программу, вы должны будете заполнить форму и указать свои имя, e-mail, страну проживания и другие данные. В разделе Organisation Type можете выбрать Other.
После этого на указанный вами ящик придет письмо с подтверждением. Перейдите по ссылке в письме

Кроме самой программы вы также получите доступ к специальному бонусу — советам по оформлению сайта и увеличению конверсии. (Я скачал программу вчера, бонуса пока не получил. Наверное, он будет приходить частями на e-mail в виде рассылки.)
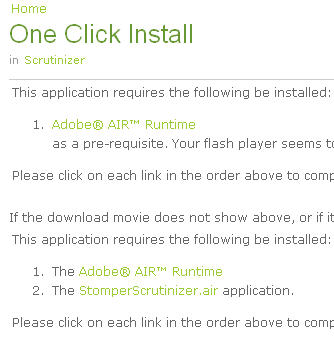
После того, как вы подтвердите свое желание сказать StomperScrutinizer, вы попадете на страницу загрузки.

Сначала скачайте и установите Adobe Air Runtime, затем скачайте и установите StomperScrutinizer.
Там же на странице вы найдете FAQ и описание 10 способов использования программы (если нужен перевод, пишите в комменты, сделаю).
Советую не тянуть с регистрацией. Энди говорит, что через некоторое время доступ к программе будет закрыт. Маркетологи такого уровня слова на ветер не бросают, поэтому поторопитесь. Ведь дело скорее не в самой программе, которую можно спокойно выложить на Рапиду, а в советах, которые смогут получить только подписчики.
Если у вас есть блог, посвященный оптимизации, дизайну или электронной коммерции, сделайте читателям новогодний подарок — расскажите им о StomperScrutinizer, и если хотите, дайте ссылку на мой перевод видео.
Записи по теме:
- 10 шагов по продвижению видео в социальных сетях
- Обратные ссылки, обратные ссылки, обратные ссылки…
- Назад в будущее — Перспективы Web 2.0
- Увеличение конверсии Интернет-магазина


Спасибо! Отличная статья
Написано красиво, а работает ли это все на самом деле?
спасибо за инфу. очень полезно
Отличная статья! Очень полезна 🙂
Очень многое пригодилось
Хорошая статья. Объемно, и все по делу. Но позвольте внести свои 5 копеек.
Тема EXIT-трафика совершенно не раскрыта!
А ведь можно задержать на сайте тех, кто уходит, чтобы в последствии превратить их в покупателей. Т.е. увеличить конверсию сайта!
Нравится Вам это или нет, но это действительно увеличивает конверсию.
Спасибо, давно искал что-то подобное!
Отличная статья. Спасибо! 🙂 Как раз для меня актуальна.
Спасибо за статью, все по делу и примеры хорошие. Есть еще вариант критической оценки дизайна – поставить онлайн консультант и слушать вопросы клиентов. Сами расскажут, что не так.
очень познавательно! спасибо!
Спасибо за полезную статью! Буду учиться!
Спасибо, хорошая статья!)