Шорткоды – удобная вещь, которая сокращает время вашей работы над сайтом. Достаточно лишь однажды прописать нужный код, чтобы потом вызывать его, набирая лишь несколько символов в квадратных скобках (например, [mycode]). К тому же, существуют довольно интересные плагины шорткодов, которые помогают разнообразить оформление WordPress блога. О них мы тоже расскажем.
Простые примеры задания шорткодов
Чтобы вы понимали, как задаются и как действуют короткие коды, приведём пару простых примеров.
Приветствие. Если вы в своём блоге в каждом посте пишете какое-либо приветствие, то это занимает определённое время. Его можно сократить таким образом:
function easycode() {
return’Добрый день, дорогой читатель блога site.ru!’;
}
add_shortcode(‘hello’, ‘easycode’);
Эта функция прописывается в Functions.php перед скобкой ?> в конце файла. Чтобы её вызвать в нужном месте поста, пропишем такой шорткод «[hello]». Вместо него в статье отобразится фраза приветствия.
Предложение подписки на RSS. Вы можете вставить его в любое место, просто задав маленький шорткод. Вот как выглядит функция:
function rss_feed () {
return ‘Узнавай первым о новых статьях!’;
}
add_shortcode(‘fd’, ‘rss_feed’);
Шорткод будет таким: [fd].
Быстрый nofollow. А как вы вставляете этот атрибут в исходящий линк при создании поста? В Вордпрес для этого следует переключиться в редакторе постов в режим редактирования кода, затем отыскать ссылку в море кодов и вручную добавить rel=”nofollow”. Долго, не так ли? А вот лёгкое решение для задания шорткода, которое сократит ваши труды:
function post_nofollow($attr, $content= null){
$link = explode(“href”, $content);
return $link[0].’ rel=”nofollow” href’.$link[1];
}
add_shortcode(‘pn’, ‘post_nofollow ‘);
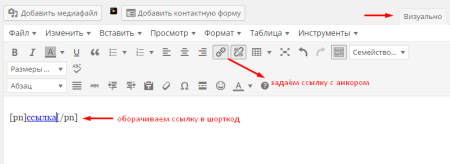
После добавления этих строчек в Functions.php можно прописать в статье “[pn]исходящая ссылка[/pn]” – и линк появится уже с нужным атрибутом. Вот как это делается в редакторе постов:
А так ссылка выглядит в исходном коде:
Другие случаи применения шорткодов
Создание информационного блока, выделенного другим цветом, рамкой и т.п. Внутри функций можно задавать стили кнопок, текста, других элементов. Это позволяет красиво выделить важную информацию, на которой нужно сделать акцент.
Добавление буквицы к статьям. Внешний вид постов становится более привлекательным и необычным.
Показ контента только зарегистрированным пользователям. Вы можете скрыть что-то очень полезное и давать доступ только после регистрации.
Показ файла PDF во фрейме. Это удобно, так как можно просмотреть файл без скачивания или открытия в другом окне.
Вывод рекламных блоков. Иногда нужно вставлять блоки рекламы Гугд Адсенс или Яндекс.Директ в определённые места, и здесь шорткоды могут быть полезны: вместо того чтобы каждый раз искать подходящий код рекламы и вставлять его в нужное место страницы, можно сделать свой шорткод.
Вставляем шорткоды в виджеты и файлы шаблона
По умолчанию, в Вордпрес нельзя ставить короткие коды в виджеты, но можно сломать ограничение выводом одной строчки в файле functions:
add_filter(‘widget_text’, ‘do_shortcode’);
Если нужно, чтобы шорткод выполнялся, например, на всех статических страницах блога, можно прописать в файле page.php в нужном месте следующее:
<?php echo do_shortcode(‘[ваш_шорткод]’);?>
Плагины для вывода шорткодов
Если вы не желаете заморачиваться с написанием функций, то вам подойдут плагины с наборами интересных шорткодов. Только имейте в виду, что любое расширение для wordpress в некоторой степени замедляет работу сайта, поэтому используйте их разумно. Представляем обзор интересных решений для вывода шорткодов.
- Easy Boostrap Shortcodes
Очень удобен для вставки базовых элементов, например, шкал загрузки, столбцов, выпадающего меню, меток, эффектов для картинок.
Кроме того, с ним появляется возможность применять различные иконки. Разработчики плагина хорошо постарались над их библиотекой, поэтому у вас будет большой выбор. Иконки можно использовать, где пожелаете (например, на кнопках, в заглавиях и пр.), изменять их цвет и размеры.
Шорткоды не нужно прописывать самому: в визуальном редакторе имеются специальные кнопки
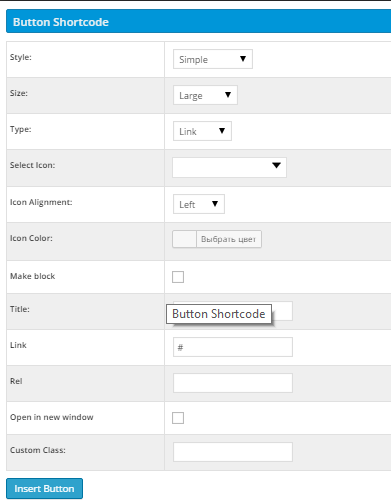
и различные визуальные настройки:
Ссылка на плагин: https://wordpress.org/plugins/easy-bootstrap-shortcodes/.
- Shortcode Ulimate
Шорткоды здесь представлены в количестве 51 с возможностью поиска и сортировки по типу. Радует и большое количество кодов, и разнообразие иконок, которые можно менять в размере. Удобно, что в плагине предусмотрена функция предварительного просмотра.
Shortcode Ulimate предлагает делать заметки, вставлять цитаты, постоянные ссылки, колонки, спойлеры, видео, рамки, приватный контент и многое другое.
Ссылка на плагин: http://wordpress.org/plugins/shortcodes-ultimate/
Как видите, шорткоды – простое решение сложных задач. Используйте своё время правильно, систематизируя рутинные операции и направляя его в творческое русло.







Спасибо) Пригодится, хз как я жил без них все это время, удобно же
Я шорткоды использую для вставки рекламных блоков в нужных частях статей 🙂
Уже почти два года занимаюсь сайтом, а про шорткоды не знал, заинтересовало, поищу плагины, поизучаю.
У меня на одном сайте (не WP) установлены самописные коды шорткодов при написании писем с сайта и в сео блоке, но то что это есть и в WP новость хорошая. Буду изучать. Спасибо.
Лучше, конечно, без плагинов обходиться. Писать шорткоды самому. Нужны знания, время отнимает, но большой плюс – это то, что сайт не тормозится. Скорость загрузки сейчас – один из определяющих факторов. Тем более, что есть уже готовые коды в Интернете…
У меня шорткод на вставку форм подписки в записи стоит, удобная штука. Можно форму в любом месте статьи вставить.
Для создания микро кодов. Короче набор функций да и все!!!